相關連結 :
品牌風格
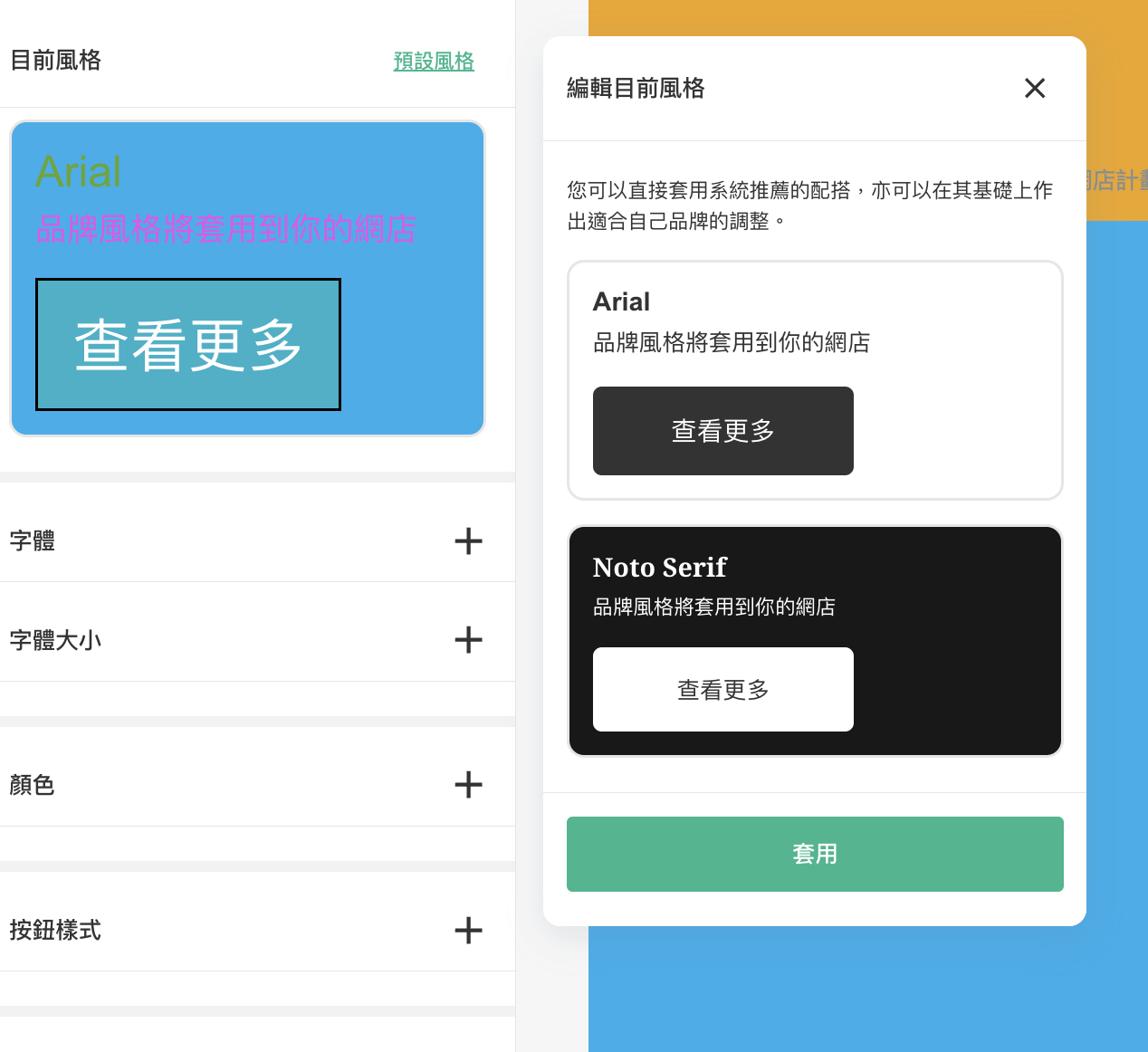
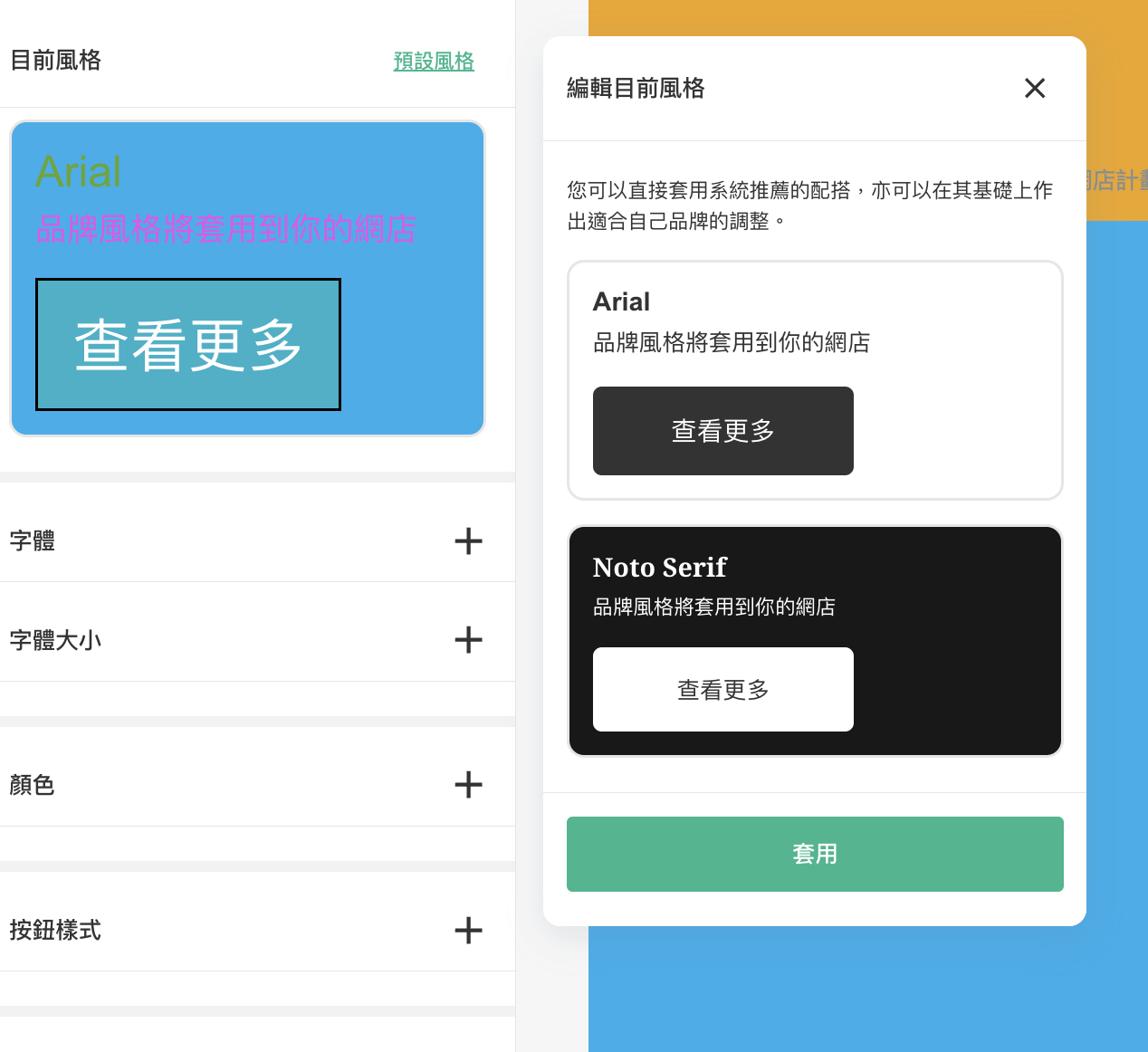
1. 品牌風格 - 先從 Arial 和 Noto Serif 內 二選一
注意事項:每次轉換品牌風格都會重設 2.1到 2.6的設定。
Arial

Noto Serif
2.然後逐個編輯
2.1 字體 選擇喜愛的字體後按 “套用” > “套用” > “儲存” > “確定”

圖: “儲存” > “確定”


2.2 字體大小
根據每個項目,選擇喜愛的字體大小,顏色,粗體,斜體,底線,後按 “套用” > “套用” > “儲存” > “確定”

圖顯示不同項目的地方
2.3 顏色
根據每個項目,選擇喜愛的頁面顏色、正價顏色、原價顏色、折扣價顏色,會員折扣價顏色,後按 “套用” > “套用” > “儲存” > “確定”

圖顯示不同項目的地方
2.4 按鈕樣式
按鈕分兩種—主按鈕和次要按鈕,可以各自更改其背景顏色。邊框顏色、文字顏色和圓角比例。


2.5 商品展示方式
商品排版分三種—正方格網格、動態網格,瀑布流。
Step
正方格網格


正方格網格 example 圖
動態網格

動態網格 example 圖
瀑布流


瀑布流 example 圖
如使用影片商品,商品展示分兩種—商品封面上顯示播放圖示或使用購物影片作為商品封面。



商品封面上顯示播放圖示 example 圖,
注意圖示會使用照片+
右下角播放鍵呈現。


使用購物影片作為商品封面 example 圖
2.6 模組間距
商戶可透過「模組間距」,設定電腦及手機屏幕對應的組件間距。(系統預設:電腦屏幕間距為32px ,手機屏幕間距為24px )
例子圖

注意事項:商戶可選擇「我希望統一使用新的設計風格取代所有現有自訂頁面的風格。」選擇後商戶的自定義頁面組件皆會被目前設定及儲存覆蓋。
如不選擇,那如商戶自行在某自訂義頁面的組件的額外設定,則不會被覆蓋。
(功能以最新更新版本為準)
自訂版面設計
於 設計>概覽>品牌風格>編輯便可以進入版面 ,進行多樣化設計

在每個自訂組件內更改各個設定。每次更改只會應用到該組件中。
以下圖示為文字顏色對應位置:

https://www.canva.com/design/DAGOW7ghpwo/8M8ndLW_rUBxGqKELKZmvA/edit

https://www.canva.com/design/DAGOYcP8i6Y/UxBq20VewcxuDfJrVaRIgw/edit
Contents
相關連結 :
品牌風格
1. 品牌風格 - 先從 Arial 和 Noto Serif 內 二選一
注意事項:每次轉換品牌風格都會重設 2.1到 2.6的設定。
Arial

Noto Serif
2.然後逐個編輯
2.1 字體 選擇喜愛的字體後按 “套用” > “套用” > “儲存” > “確定”

圖: “儲存” > “確定”


2.2 字體大小
根據每個項目,選擇喜愛的字體大小,顏色,粗體,斜體,底線,後按 “套用” > “套用” > “儲存” > “確定”

圖顯示不同項目的地方
2.3 顏色
根據每個項目,選擇喜愛的頁面顏色、正價顏色、原價顏色、折扣價顏色,會員折扣價顏色,後按 “套用” > “套用” > “儲存” > “確定”

圖顯示不同項目的地方
2.4 按鈕樣式
按鈕分兩種—主按鈕和次要按鈕,可以各自更改其背景顏色。邊框顏色、文字顏色和圓角比例。


2.5 商品展示方式
商品排版分三種—正方格網格、動態網格,瀑布流。
Step
正方格網格


正方格網格 example 圖
動態網格

動態網格 example 圖
瀑布流


瀑布流 example 圖
如使用影片商品,商品展示分兩種—商品封面上顯示播放圖示或使用購物影片作為商品封面。



商品封面上顯示播放圖示 example 圖,
注意圖示會使用照片+
右下角播放鍵呈現。


使用購物影片作為商品封面 example 圖
2.6 模組間距
商戶可透過「模組間距」,設定電腦及手機屏幕對應的組件間距。(系統預設:電腦屏幕間距為32px ,手機屏幕間距為24px )
例子圖

注意事項:商戶可選擇「我希望統一使用新的設計風格取代所有現有自訂頁面的風格。」選擇後商戶的自定義頁面組件皆會被目前設定及儲存覆蓋。
如不選擇,那如商戶自行在某自訂義頁面的組件的額外設定,則不會被覆蓋。
(功能以最新更新版本為準)
自訂版面設計
於 設計>概覽>品牌風格>編輯便可以進入版面 ,進行多樣化設計

在每個自訂組件內更改各個設定。每次更改只會應用到該組件中。
以下圖示為文字顏色對應位置:

https://www.canva.com/design/DAGOW7ghpwo/8M8ndLW_rUBxGqKELKZmvA/edit

https://www.canva.com/design/DAGOYcP8i6Y/UxBq20VewcxuDfJrVaRIgw/edit
Contents
Your feedback has been received.


