相關連結 :
個人化網店
版面設計決定你的網店風格和感覺,你可以選擇統一化或是多樣化。
統一化設計
在品牌風格內設定好所有的預設,毋須每次更改,可令整體統一。如有更改,所以部分會同步變更
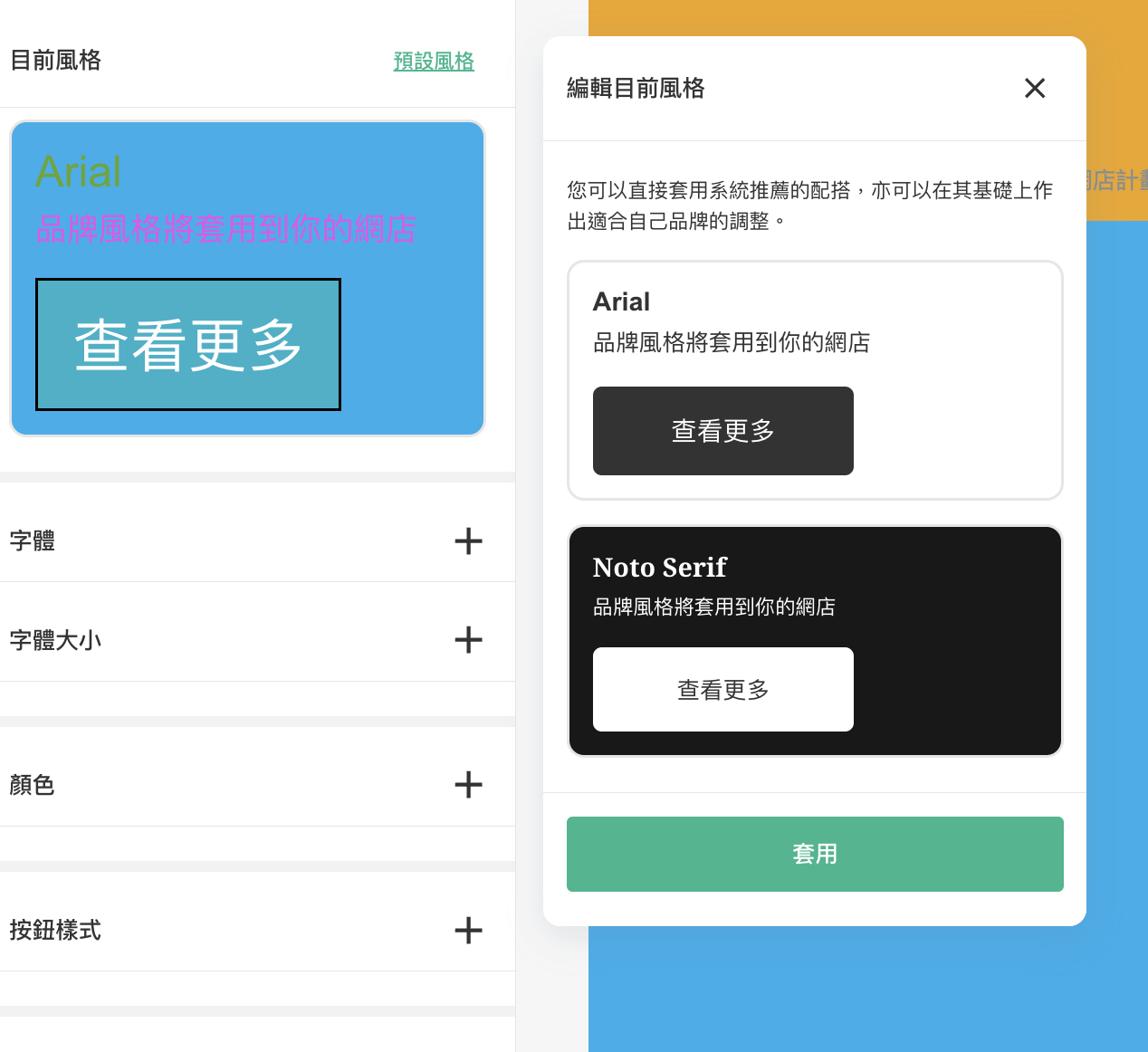
於「目前風格」按「預設風格」便可以使用預設風格
統一化設計
品牌風格
- 品牌風格 - 先從 Arial 和 Noto Serif 內 二選一
注意事項:每次轉換品牌風格都會重設 2.1到 2.6的設定。
Arial
Noto Serif
- 然後逐個編輯
2.1 字體
選擇喜愛的字體後按 “套用” > “套用” > “儲存” > “確定”
“儲存” > “確定”
2.2 字體大小
根據每個項目,選擇喜愛的字體大小,顏色,粗體,斜體,底線,後按 “套用” > “套用” > “儲存” > “確定”
圖顯示不同項目的地方
2.3 顏色
根據每個項目,選擇喜愛的頁面顏色、正價顏色、原價顏色、折扣價顏色,會員折扣價顏色,後按 “套用” > “套用” > “儲存” > “確定”
圖顯示不同項目的地方
2.4 按鈕樣式
按鈕分兩種—主按鈕和次要按鈕,可以各自更改其背景顏色。邊框顏色、文字顏色和圓角比例。
2.5 商品展示方式
商品排版分三種—正方格網格、動態網格,瀑布流。
Step
正方格網格
正方格網格 example 圖
動態網格
動態網格 example 圖
瀑布流
瀑布流 example 圖
如使用影片商品,商品展示分兩種—商品封面上顯示播放圖示或使用購物影片作為商品封面。
商品封面上顯示播放圖示 example 圖,注意圖示會使用照片+右下角播放鍵呈現。
使用購物影片作為商品封面 example 圖
2.6 模組間距
商戶可透過「模組間距」,設定電腦及手機屏幕對應的組件間距。(系統預設:電腦屏幕間距為32px ,手機屏幕間距為24px )
例子圖
注意事項:商戶可選擇「我希望統一使用新的設計風格取代所有現有自訂頁面的風格。」選擇後商戶的自定義頁面組件皆會被目前設定及儲存覆蓋。
如不選擇,那如商戶自行在某自訂義頁面的組件的額外設定,則不會被覆蓋。
(功能以最新更新版本為準)
自訂版面設計
於 設計>概覽>品牌風格>編輯便可以進入版面 ,進行多樣化設計
在每個自訂組件內更改各個設定。每次更改只會應用到該組件中。
下圖示為文字顏色對應位置:

頁首
在 Boutir 管理介面 中,前往「自訂>「設計」>「頁首」。
於頁面頂部可以看到「更改模板」,以及「更改選單樣式」兩個按鍵,按下更改模板,便會見到模板預設選單,點擊其中一個主題即可預覽可用的分佈樣式。
頁首樣式分四個,請根據個人喜好選擇一個。
樣式一 圖
樣式二 圖
樣式三 圖
樣式四 圖
更改模式後按確定儲存。如想重開,可以按左上角「更改模板」。
然後按左上角「更改樣式」 :
(向下捲動可以見到標題顏色)
於此部份可以更改標誌,背景顏色以及標題顏色,完成後按「確定」再按右上角「儲存」即可。
標誌
注意不同樣式之下對標誌的建議亦稍有不同,
樣式1 要求 1:1 (e.g. 40 x 40 px),
樣式2/3/4 要求 2:1 (e.g. 80 x 40 px),
此處修改的標誌亦與「設定」>「店舖設定」>商店資料>內之「商店徽標」共通。
上載後,按「確定」 即可儲存 。
編輯選單
在 Boutir 管理介面 中,前往「自訂>「設計」>「頁首」。
進入後便會見到以下畫面:
商戶於「編輯選單」欄可進入不同頁首清單編輯選項:
選單排序
https://www.canva.com/design/DAGOW7ghpwo/8M8ndLW_rUBxGqKELKZmvA/edit
基本選單排序功能包括:
以滑鼠指向左邊六點,浮標變成人手icon後即可拖曳排序。
按動箭嘴可以把選單往上或下移動一格。
右邊可以移除選項,按動三點位置便可以打開選單,快速把選單項目放到最底,隱藏,或重新命名。
選單組
按右上角新增選單可以加插 選單組,自訂頁面,商品類別以及外部連結。
按下選單組即可增加新選單組,以更方便處理不同選單選項。
加入folder分類
按着選單名字,拖曳至選單組資料夾即可成為子選單
按圖示icon即可把選項自資料夾彈出
完成後,儲存並發佈後便可於主頁看到。
外部連結
於新增選單中按加入外部連結,即可把之前預先製作好的外部連結頁加入。
儲存並發佈後便可於主頁看到。
自訂頁面
於新增選單中按加入外部連結,即可把之前預先製作好的自訂頁面加入, 儲存並發佈後便可於主頁看到。
類別
注意於「商品」>「商品類別」可以將商品類別排序以及加入子類別
於新增選單中按加入類別,即可把之前預先製作好的商品類別加入, 儲存並發佈後便可於主頁看到。注意亦可以只加入子類別。
頁尾
更改模板
在 Boutir 管理介面 中,前往「自訂>「設計」>「頁尾」。
於頁面頂部可以看到「更改模板」,以及「更改頁尾」兩個按鍵,按下「更改模板」,便會見到模板預設選單,點擊其中一個主題即可預覽可用的分佈樣式。
進入後便會見到以下畫面:
按更改模板,便會見到以下選單模板預設選單
頁尾樣式分「一般設定」以及「頁面導覽」 ,請根據個人喜好選擇。
一般設定
樣式一 圖
樣式二 圖
樣式三 圖
頁面導覽
樣式一 圖
樣式二 圖
按「隱藏」部份會出現編輯設計按鈕,商戶可以按需要加入任何自定頁面。
選好後按「確定」,然後按「更改樣式」:
便可以設定背景及標題顏色,完成後按「確定」即可。
更改頁尾
在 Boutir 管理介面 中,前往「自訂>「設計」>「頁尾」。
於頁面頂部可以看到「更改模板」,以及「更改頁尾」兩個按鍵,按下「更改頁尾」,便會見到頁尾選單,點擊上下其中一個部分即可開始修改社交媒體及付款方式兩個顯示項目 。
A)社交媒體
商戶可於此處加入社交媒體連結,注意需要跟從有關格式 (打開後便會看到,如instagram的戶口連結格式為: https://www.instagram.com/(用戶名)
(注意此處加入之連結「店舖設定」內連結社交媒體 為兩個獨立連結,此連結不帶滙入貨品或通訊等功能)
B)付款方式
商戶可於此處顯示何種付款方式付款方式的ICON
完成後,按「確定」
再按加上角「儲存及發佈」即可。
新增選單項目
您可以新增選單項目以連結至下列資源:
- 網頁
- 商品系列
- 產品
- 部落格或部落格貼文
- 商店政策
- 外部網站
- 電子郵件連結
- (自訂頁面)
步驟:
- 從 Shopify 管理介面 中,前往「線上商店 > 導覽」。
- 在「導覽」頁面上,按一下要編輯的選單標題。
- 按一下「新增選單項目」。
- 輸入選單項目的名稱。這個名稱會顯示在選單中,且可包含特殊字元或表情符號。
- 點按「搜尋或貼上連結」欄位,然後輸入外部網站的網址或選取連結類型:some text
- 首頁:網路商店的首頁
- 搜尋:網路商店的搜尋頁面
- 「商品系列」 - 某個商品系列或所有商品系列
- 「產品」 - 某項產品或所有產品
- 「頁面」 - 線上商店中的某個網頁
- 「部落格」 - 線上商店的部落格
- 「部落格貼文」 - 線上商店的某篇部落格貼文
- 「政策」 - 您的商店政策之一
- 若要建立電子郵件連結,請在「搜尋或貼上連結」欄位中使用下列格式:mailto:youremail@example.com。
- 若您選取特定商品系列,則可利用標籤來篩選該商品系列,讓系統依照您輸入的所有標籤顯示相符的商品。
- 若您選取連結類型 (例如「商品」或「頁面」),請選取特定目的地。若選取「首頁」,則目的地會自動設為網路商店的首頁。
- 選取連結類型和特定目的地後,若您未輸入目的地名稱,則「名稱」欄位會自動填入商品名稱或頁面標題等目的地名稱。
- 點按「新增」以新增選單項目。
- 點按「儲存」或「儲存選單」。
編輯選單項目
編輯選單時,新增、編輯、刪除和移動等每個動作都算作一次「變更」。變更次數達到 200 次後,若未儲存選單變更,系統將限制進一步動作。點按或點選「儲存」按鈕即可重設計數器。請記得時常儲存選單變更內容,確保變更次數未達上限。
步驟:
- 從 Shopify 管理介面 中,前往「線上商店 > 導覽」。
- 點擊包含該項目的選單之名稱。
- 在「選單項目」區段中,按一下項目名稱旁邊的「編輯」。
- 變更任何內容:some text
- 若要變更選單項目的名稱,請在「名稱」欄位中輸入文字。
- 若要變更選單項目的目的地,請點按連結欄位旁的「x」,然後輸入或選取新目的地。
- 按一下「套用變更」。
- 點按「儲存」或「儲存選單」。
變更選單項目的顯示順序
您可以在「導覽」頁面上檢視選單項目的顯示順序。選單項目會依列出的順序顯示在網路商店上。
步驟:
- 從 Shopify 管理介面 中,前往「線上商店 > 導覽」。
- 按一下您要重新排序的選單標題。
- 按住選單項目旁邊的控點圖示 (⠿),然後將選單項目拖曳到另一個位置:
- 點按「儲存」或「儲存選單」。
移除選單項目
您可以移除選單項目,來將其從線上商店導覽區中刪除。若是要移除的選單項目底下之下拉式選單中有巢狀項目,那麼這些巢狀選單項目也會遭移除,且該下拉式選單會從線上商店導覽區中移除。
步驟:
- 從 Shopify 管理介面 中,前往「線上商店 > 導覽」。
- 在您想要移除的選單項目旁邊,點擊「刪除」。
- 按一下「移除」以確認。
- 點按「儲存」或「儲存選單」。
以巢狀選單項目建構下拉式選單
您可以藉由建立或移除選單項目來建構下拉式選單,讓頂層項目下方的選單項目呈現「巢狀」結構。頂層項目會顯示在網路商店的主選單中,而巢狀選單項目會顯示在下拉式選單中:
頂層項目最多可以有兩層的巢狀下拉式選單。
所有佈景主題都會將巢狀項目顯示為主選單中的下拉式選單,而部分佈景主題會將巢狀項目顯示為其他位置的下拉式選單。
網路商店中主選單和下拉式選單的外觀和位置,取決於佈景主題。某些佈景主題會在主選單中的下拉式選單名稱旁邊顯示圖示,以協助顧客辨識下拉式選單的所在位置。
備註
請務必更新您的佈景主題,才能在您的網路商店中顯示全部三個選單層。
頁尾
頁首模板分三個,請根據個人喜好選擇一個。
預設
簡單
置中
同時可自選是否加入頁尾選單,選單內容可自由更改。
簡約導覽
分欄導覽
自訂頁面
新增主頁、新頁面,外部連結。
頁面預設11種設計可供選擇,包括樣式1、樣式2、傳統、簡單、格框、高階、文章、影片、聖誕插畫、聖誕魅力,聖誕圖案。同時亦可以選擇空白主頁/空白頁面,自由加入自訂組件去設計個人風格。
如果品牌有官方網頁,亦可使用 [外部連結],連結兩個網頁的聯系。
為您的網路商店新增頁面
若顧客經常詢問類似問題,或若您想為顧客提供更多業務資訊,請為網路商店新增網頁。您可新增網頁以分享您想告知顧客的任何內容,以下是一些常見範例:
- 常見問題:若您經常收到類似問題,新增回答頁面可節省您和顧客的時間。例如,顧客可能想知道產品採用的布料是否符合其道德標準。
- 關於我們:新增「關於我們」頁面可讓您有機會強調產品和業務的特別之處,並有助提升顧客對產品的瞭解。例如,販售公平貿易咖啡的商店可新增頁面告知顧客咖啡豆的產地。
- 產品資訊:可讓顧客放心購買的產品相關資訊。例如,您可以新增說明服飾尺寸相關資訊的頁面,或依佈景主題在產品頁面新增尺寸表。
如果不選擇加到頁首選單,客人則需要透過商戶給予的網址瀏覽該頁面。
How to share link?
自訂組件
放大縮小
上下排序
留白是組件之間的間距
透過 +新增 可以加入自訂組件 / 留白
自訂組件:
購物影片 — 故事方塊、影片及文字、旋轉影片,影片牆
多媒體
商品
橫幅
文字
按鈕
社交媒體
網舖評分
留白
例子:
舉例說,附圖的網誌就是以不同的自訂組件組合而成,
商戶可以在不同的組件中選擇最適合自家品牌的項目加入,以突顯更鮮明的品牌形象。
A)頂部為「基本橫幅」組件,內含選項包括:
圖片
注意圖片有分手機版本及桌面版本設置,
桌面版本建議圖片比例為21:9 (如3440x1440 px)
手機版本建議圖片比例為3:4 (如1080 x1440 px )
橫幅高度亦可選擇較高、標準、以及較短。商戶可以因應需要自行調節。
內容及按鈕:
橫幅內可以加入標題,內容及按鈕,商戶可以因應需要調節大小,顏色等。
亦可以加入包含超連結之按鈕,以及顯示文字、背景顏色、邊框顏色、圓角等,亦可選擇是否於新分頁中打開。
往下第二部份分別為「標題組件」以及「文字組件」,
於標題組件中,一般設定之下,商戶可以選擇文字類型(顏色及大小與品牌風格之選擇對應)以及標題內容,亦可另定字體大小以及顏色,位置設定(桌面面板與手機版可分開設定)
另外如有需要,亦可以再設定背景顏色。
內文組件,與標題相若,商戶可以選擇文字類型(顏色及大小與品牌風格之選擇對應)以及標題內容,亦可另定字體大小以及顏色,位置設定(桌面面板與手機版可分開設定)
另外如有需要,亦可以再設定背景顏色。
於多媒體組件內可以找到YouTube 播放器,商戶可以設定是否需要循環播放以及加入背景顏色。
如需要加入影片介紹,則可以再加入文字組件。
至於最下方組件,則為多媒體內的「圖片及文字」,其組件內容與橫幅相若,但圖片與文字將各佔畫面一半,適合需要重點推介的產品或服務等。
圖片可以選擇(桌面版本)置左/右,(手機版本)置上/下。
注意圖片比例為1:1 (例如1440 x1440 px)
,圖片本身不是1:1,亦可於圖片大小位置設置以標準或較小尺寸顯示。
另外亦可於「標題與內容」分頁內可以加入標題,內容及按鈕,商戶可以因應需要調節大小,顏色等,以及設定背景顏色。
設定線上商店時,您需考慮要如何讓客戶找到您的產品和商家資訊。這麼做可以協助您決定如何建構線上商店的導覽區。
開始之前,您可以瞭解一下預設選單,並比較不同佈景主題中導覽區的外觀。
此頁面上
預設選單
您的網路商店有兩個會顯示在每個頁面上的預設選單:主選單和頁尾選單。您可以在網路商店的預設選單中新增、移除或編輯選單項目。
主選單
主選單會顯示在線上商店的所有頁面上。主選單通常會顯示為橫跨頁首寬度範圍的多個項目,或是在側邊欄中顯示為項目清單。客戶可能會透過您的主選單尋找產品和商家資訊,例如「關於我們」頁面。
您的主選單有兩個預設的選單項目:
- 「首頁」:線上商店首頁
- 「目錄」:顯示所有產品的頁面
您可以從主選單中的任何選單項目新增下拉式選單。下拉式選單是主選單中的子選單,通常會顯示為與主選單項目連接的項目清單。下拉式選單是整理類似項目的絕佳方式:網頁群、網誌文章、商店政策、產品或商品系列。例如,如果您販售的產品種類繁多,可以將產品新增到商品系列中,然後使用主選單中的下拉式選單來整理商品系列。這麼做可以協助顧客找到需要的產品類型。
頁尾選單
頁尾選單通常會顯示為橫跨頁尾寬度範圍的多個項目。客戶可能會透過頁尾選單尋找您的商店政策和聯絡資訊等內容。
其他選單
視您商店的佈景主題而定,您也許可以藉由編輯佈景主題「頁首」區段的設定來新增選單。如果您的佈景主題無法藉由編輯佈景主題設定來新增選單,您可以透過自訂佈景主題程式碼的方式新增選單。您也可以聘僱 Shopify 合作夥伴來為您進行變更。深入瞭解如何聘僱 Shopify 合作夥伴。
Favicon
Favicon 或收藏圖示是顯示網頁名稱旁的小圖片或標誌。Favicon 會顯示在瀏覽器分頁以及列出網站的瀏覽器頁面 (例如書籤頁) 上。將 Favicon 新增至網路商店有助於塑造品牌形象,讓您的網站看起來更加精美。
建立 Favicon
您可以使用免費的 Favicon 產生器網站來建立自訂 Favicon,也可以自行建立 Favicon。如要尋找 Favicon 產生器,請在網際網路上搜尋 free favicon generator (免費的 Favicon 產生器)。
Favicon 圖片的理想尺寸為 16x16 像素或 32x32 像素。如果 Favicon 圖片尺寸過大,上傳至 Shopify 時會自動縮減為 32x32 像素。
將 Favicon 新增至您的線上商店
如果您採用 Basic Shopify 或更高等級的方案,可以在您的網路商店新增 Favicon。如果您採用的是 Starter 方案,便無法將 Favicon 新增到網路商店。
秘訣
部分佈景主題可讓您將替代文字新增至 favicon。圖片無法載入時,則會顯示替代文字,並透過螢幕閱讀軟體使用此替代文字向視障人士描述圖片。
步驟如下:
- 在 Shopify 管理介面中,前往「網路商店」>「佈景主題」。
- 尋找要新增 Favicon 的佈景主題,然後點按「自訂」。
- 點擊齒輪圖示以存取「佈景主題設定」。
- 視佈景主題版本而定,點擊「標誌」或「Favicon」。
- 在「Favicon 圖片」區段中點按「選擇圖片」,然後執行下列其中一個操作:some text
- 若要選取已上傳至 Shopify 管理介面的圖片,請搜尋或尋找該圖片,然後使用核取方塊選取圖片。
- 若要從本機電腦選取圖片,請點按「新增圖片」並從本機電腦開啟圖片,然後使用核取方塊選取圖片。
- 點擊「完成」。
- 選用:執行下列操作以新增 Favicon 圖片的替代文字:some text
- 在「Favicon 圖片」區段中,點按「編輯」。
- 在「預覽和編輯」對話方塊的「替代文字」欄位中,輸入圖片的簡短說明。
- 點擊「儲存」。
- 點擊「儲存」。
圖片橫幅
您可以建立包含以下元素的圖片橫幅:
- 一或兩張圖片
- 文字
- 動作按鈕
在桌上型電腦中,橫幅圖片會並排顯示。由於此格式並不適合行動裝置使用,因此您可以在圖片橫幅佈景主題設定中選取「在行動裝置上堆疊圖片」選項,藉此堆疊圖片橫幅的相片。如需圖片橫幅和素材輪播的更多資訊,請參閱「素材輪播和圖片橫幅的最佳做法」。
圖片格式
Shopify 支援下列圖片格式:
- JPEG
- 漸進式 JPEG
- PNG
- GIF
- HEIC
- WebP
備註
Shopify 會自動偵測顧客瀏覽器支援的圖片格式,然後自動顯示最佳格式的圖片。深入瞭解 Shopify 的圖片轉換功能。
使用 JPEG 圖片的時機
JPEG 圖片適合攝影和其他色彩繽紛的靜態圖片。JPEG 格式具有數百萬種顏色的調色板。JPEG 還具有破壞性壓縮功能,有助於保持載入頁面的速度,而不會明顯降低圖片品質。
針對下列圖片類型使用 JPEG 格式:
- 產品
- 橫幅或素材輪播
- 頁面和部落格文章
使用 PNG 圖片的時機
PNG 圖片適合不含漸層的單色圖像和圖示。PNG 格式也可支援透明度。
針對下列圖片類型使用 PNG 格式:
- 商標
- 圖示
- 邊框和飾邊
自動壓縮圖片和選取格式
圖片在網路商店中顯示時,Shopify 會自動壓縮圖片以保持快速載入。壓縮圖片可以減少檔案大小,加快頁面載入的速度。
此外,Shopify 會在傳送圖片時自動決定適用的最佳檔案格式。舉例來說,一旦偵測到顧客的網頁瀏覽器支援 WebP 和 AV1 圖片檔案格式 (AVIF) 等新型圖片格式,Shopify 便會以該種格式傳送您的圖片。
為了透過縮小檔案大小來改善成效,GIF 會自動轉換為動畫 WebP 格式。
上傳限制
上傳到 Shopify 的圖片,在百萬像素和檔案大小方面都有限制 (以 MB 為單位)。百萬像素用於表示有多少百萬像素構成圖片。MB 用於表示圖片使用了多少百萬位元組的記憶體或磁碟空間。
上傳至 Shopify 的圖片不可超過下列任一限制:
- 20 百萬像素
- 20 MB
若要尋找圖片的百萬像素,您可以使用下列算式:(pixel width x pixel height)/1,000,000。例如解析度為 4900x6930 的圖片,依算式得出為 33.9 百萬像素:(4900x6930)/1,000,000 = 33.9 MP。
備註
瞭解圖片寬高比
圖片的寬高比就是其寬度與高度的比率。例如,若圖片大小為 200px X 400px,其寬高比就是 1:2。若圖片大小為 150px X 450px,其寬高比就是 1:3。
圖片可以調整大小,同時維持相同的寬高比。若要計算圖片的寬高比是否相同,請以圖片的寬度除以高度,然後比較得出的結果。
備註
您可以直接在 Shopify 應用程式中使用 Shopify 的商品相機,拍出理想寬高比的商品相片和影片。
所有特定類型的圖片使用固定的寬高比,可以讓圖片整齊並排顯示,因為顯示大小皆相同。例如,如果您希望商品系列中的產品圖片均以相同大小顯示,則所有圖片的寬高比都須一致。
您可以使用多媒體檔案編輯器將圖片裁剪為相同的寬高比。
Contents
Your feedback has been received.


